Is your Site Structure SEO and User-friendly?
Are you worried that your aesthetically appealing website is not getting you the right amount of traffic? Does it bother you that all the money you spent on developing a very creative website is going waste. Is your online business so vast that you are having trouble maintaining your site and the beautifully designed structures have all gone haywire as your business developed? If you are facing such dilemmas read the article and bury your woes.
What exactly falls in the definition of a ‘Good Site Structure’?
While designing a new house, don’t you want to ensure that it’s foundation is strong enough to hold the house, and is logically designed to make it easier to go around and yet keep it beautiful? The same concept goes for your the website. A good site structure is all about keeping its navigation and logic simple, yet intuitive.
Website structure is often left to web designers who deploy their creativity to make the site look as beautiful and attractive as they can. In this process, they tend to forget the game of SEO.
Site structure is the framework of the website, made for easy navigation throughout the site. The division of the entire website into a hierarchy makes it easier for the user to navigate and find pages he is searching for. The website should be created using either HTML or CSS. Coding in JavaScript, Flash or Ajax limits the ability of the search engine crawlers to crawl and index your website and its pages.
The site structure needs to be simple and search engine friendly. Our ultimate goal is that our site and its pages are easy for the search engine to crawl and index so that they appear in the organic search results. Well planned out site structures improve the chances of our site ranking well in the search results. It also provides a good user experience and our users will leave our website feeling happy.
It is important that the category or sub-category pages of our site should be well linked to the home page. They should not be more than two clicks away from the homepage otherwise our purpose is lost. It is the same as planning the architecture of your house. The house should be easy to go around and feel warm and welcoming with its logical layout. The same goes for a website. Good site structure is more important than having a very creative and beautiful looking website that doesn’t meet its purpose of getting traffic.
Learn why is a site structure crucial to you?
Well, would you not want the Search Engines to find the most profitable and best content on your site? For this, it’s important that you have an optimized site structure. To put it elaborately, a good Site Structure is important for the following reasons:
- Indexing: This helps search engines find pages. If a site is easy for a search engine to crawl, it will be indexed faster. Additionally, it will also be easier for a search engine to locate that page in its index when a search query is made and show it in search results. Just in case, if you don’t want the search engines to index some pages (something confidential or whatsoever), you can use robots.txt.
- Backlinks: It is of primary importance to have relevant backlinks coming in to your website. Mind you! The links should have relevancy to the content of your page. The more the number of relevant backlinks coming in to your website, the more importance and authority you have in the eyes of search engines. Therefore, backlinks becomes an important factor in determining where the page appears in SERPs (Search Engine Results Page).
- User friendly: The website should be easy to go around or navigate and not confuse the visitors. It should lead the user to what it’s searching for with as few clicks as possible. Making it user friendly also makes it SEO friendly.
A live example to show good and bad site structure:
Amazon.in is one of my favourite user friendly websites.
The categories are well laid out. Everything can be accessed by the user in a go. It’s all in front of him. Whether it’s- today’s deals, or if he wants to search for something in particular or if he wants to shop by department.
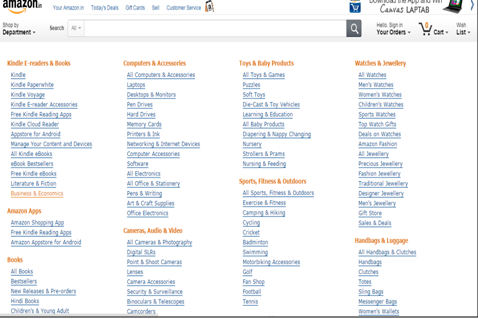
The shop by department tab takes the user to its many departments. It helps the user know the various categories and the products in each category offered by Amazon. All the user needs to do is click. One click and he gets the relevant page.
Let’s see the Website University of York:
In order to find a course the visitor has to click on the ‘Departments’ tab. As shown in the image below.
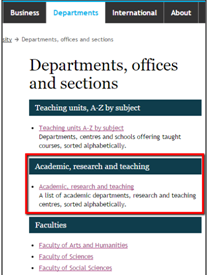
When the visitor clicks on ‘Departments’ tab it takes the visitor to the ‘Departments, offices and sections’ page. He will have to choose from a long list as can be seen in the image below.
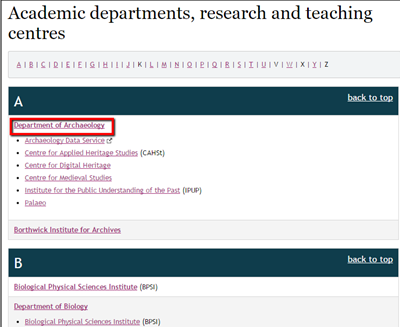
As seen in the image below, if he chooses to click on ‘Academic, Research and Teaching Centers’ that will bring the visitor to a page where he can look for a department, by clicking on the respective alphabet as the departments have been categorized under the respective alphabets. From there he can choose his department that will take him to the department’s page.
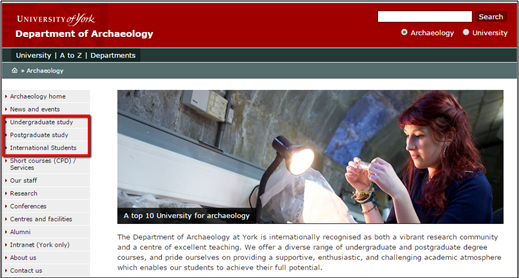
For example, if the visitor clicks on ‘Department of Archaeology’, that will take him to the departments page. As shown in the image below. If the visitor wants information about international students, post graduate students, graduate students, etc. he has to click on the tabs on the left side. It is seen that if the user wants some information he has to navigate through so many pages to get it.
This cumbersome and long process for getting information might create confusion for the visitor and he might go to some other website that is easier to navigate. This way University of York loses a potential student as well as traffic on its website.
Flat structure Vs deep structure
A website can be classified into two categories based on its structure:
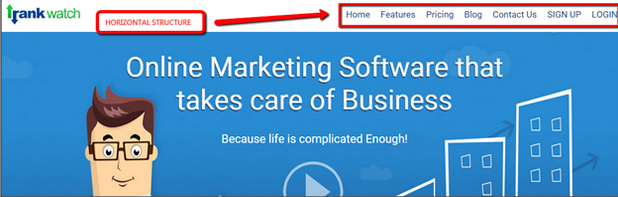
- Flat structure: The website that gives the required information in two or three clicks can be cited to have a flat structure. These sites structures provide a good user experience as they are easy to navigate. RankWatch is an example of a site with a flat structure.The site has a simple user friendly structure, where a single click on the respective tabs takes the visitor to the information he is looking for. Additionally, flat site structures also help in the smooth flow of Link Juice. Generally, the home page of a website has the most amount of link juice and page authority. When a link from the home page points to an inner page, a part of the home page’s link juice flows to the inner page. Thus, giving it more authority. This helps inner pages rank well on SERPs. Internal linking not only helps in easy navigation it also increases the ability of a web page to rank well on SERP.
- Deep structure: University of York’s Website (as described above) has a deep structure. Lots of important pages are buried under many clicks as was seen in the images earlier in the article. This not only confuses visitors but the search engines as well. Hence, these pages are less likely to get indexed by the search engines and the users are less likely to find them. The problem with a deep site structure is that, even if the home page has a very high PageRank, the link juice that flows to the bottom pages is very low. This does not help in increasing a page’s authority.
Navigations and their types
A website may be structured and designed in various ways for easy navigation-
- Horizontal bar:
It is one of the most widely used site navigation designs in which, the main menu is placed either directly above or directly below the main heading (the site heading that is constant on all web pages). The main menu usually has drop down menus. The tabs in the main menu are linked to the items in the drop down menu which are further linked to various other pages on the site. This type of navigation structure is good for sites which do not have too many categories or pages.
- Vertical Navigation:
Also known as the sidebar navigation, it is when the tabs are placed one on top of another and so on. It is found either on the top left hand side or right hand side of the site. It is seen, sites using the left hand side vertical navigation perform better that the sites using the right hand side one. Vertical navigation can be used either on its own or as a part of the main navigation menu.
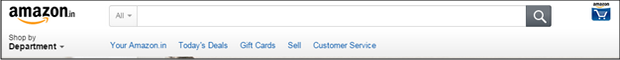
Amazon uses the horizontal structure for its tabs for- Your Amazon.in, Today’s Deals, Gift Cards, Sell and Customer Service.
Amazon uses the vertical structure for its ‘shop by department’ tab.
Vertical navigation menu usually has plenty of links. Tabs are not used in this structure. The drawback of vertical navigation is that too many links might overwhelm the user.
- Tabs Navigation:
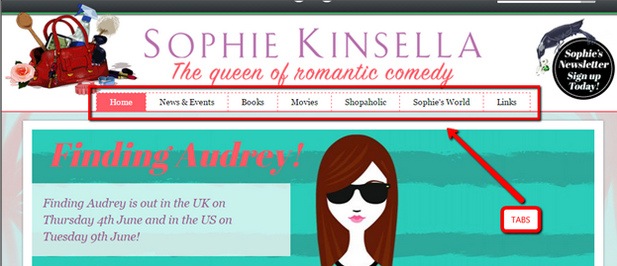
It can be used as the main navigation for your website. It helps the user identify the different sections on your website. It is good for sites with a small structure.
In the above image the website uses the tab form for site navigation. None of the tabs have any drop down menus. The site has a small structure. This makes it easier for the user to navigate.
- Breadcrumb Navigation:
This type of site navigation gets its name from the fairytale Hansel and Gretel. In the story the kids left breadcrumbs along their journey so that they could find their way back home. This type of site navigation uses the same concept. This helps the user know where he is on the website. They are good for sites with multiple levels of hierarchy. The visitor can go back to the pages he previously accessed by simply clicking on the particular breadcrumb.
Breadcrumbs are like a secondary support to the site’s main navigation. They look like a horizontal list of text links. They are good for sites with a deep structure.
- Tags Navigation:
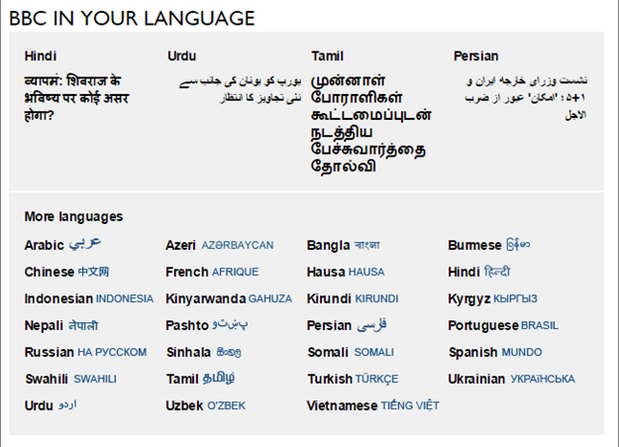
These are commonly used on blogs and news sites where, all the items are alphabetically arranged in a tag cloud. They too are a form of secondary navigation and aid the primary navigation of the website. They help the user in site exploration.
In the above image it shows that BBC is providing a tag cloud. The tag cloud consists of tags of various languages in which you can read the content on the site.
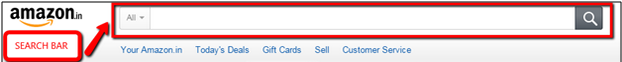
- Search Navigation:
This is good for sites which have very deep structures and loads of content for example Wikipedia or e-commerce shopping sites. This is useful for visitors who know exactly what they are looking for. This too is a secondary form of navigation.
- Flyout/Drop Menu Navigation:
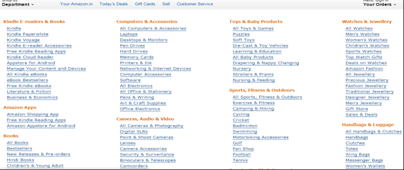
Flyout menus are used with vertical navigation and drop down menus are used with horizontal navigation. This makes the deeper sections of the website easily accessible. They make navigation on mobiles a bit difficult. They are good when the site wants to hide a large navigation hierarchy. They help un-clutter the main web page.
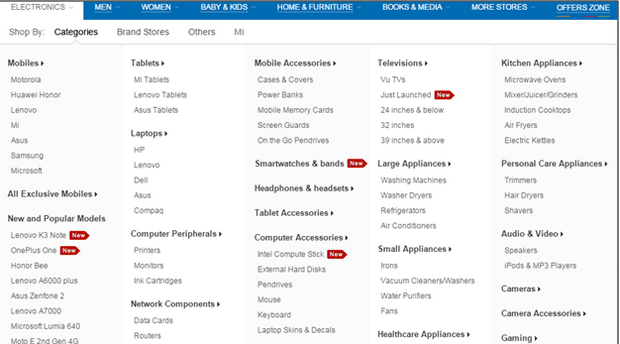
The above image shows the drop down menu in the electronics category.
- Footer Navigation:
This is used as a secondary navigation. It aids the primary navigation of the website. The visitors who are not able to find what they are looking for in the primary navigation can find it in the footer navigation. This is found at the end of the web page.
The above image shows the footer navigation menu of BBC.
Intuitive steps to help you create a good site structure
- Plan out a hierarchy before you develop your website:
If you are beginning to make your website from scratch, you are in an even better situation to draft your site structure for SEO.
You need to create a proper hierarchy to organize your information logically. This stage is important because this hierarchy will later become your navigation and the URL structure. Keep a few important things in mind here;
- Keep the hierarchy simple, yet logical: You would not want the users and search engines to get confused. Each category should be unique, with every sub-category being somehow related to it.
- Reduce the main categories to a minimum of 7: Unless you are as big as Amazon or Hotels.com, you should really think of reorganizing your structure if the number of main categories is exceeding 7.
- Sub-categories should be balanced within each categories: This means that if a category has 12 sub-categories. the other main categories should also have somewhere close to 11-12 sub-categories.
- Create a URL structure that follows your navigation hierarchy.
This is the second most important element to be considered while designing your site structure. In simple words, the URL structure should be in harmony with your site hierarchy. So, if you are already through with creating a logical hierarchy, this should not be too difficult.
- Create your site navigation in HTML or CSS.
HTML and CSS are the the safest and simplest approach to coding while creating your navigation. Coding in JavaScript, Ajax and Flash carry the risk of limiting the search engine’s capability to crawl through your site.
- Use a shallow depth navigation structure.
The navigation structure should be consistent with the site hierarchy. You need to make sure the important pages of your website are not buried deep down. They should be reachable within 2-3 clicks. Shallow navigations structure provide for good SEO as well as account for a good user experience.
- Create a header that lists your main navigation pages.
The main header should display/list out your main pages. Including other elements, which aren’t important or are not your main categories can be distracting to the users. If the footer has menu links, it should be in the same order as it is in top navigational menu, else it will hamper the user experience.
- Develop a comprehensive internal linking structure.
These are hyperlinks that help create a good site structure. Also helps in easy navigation. Internal linking divides the content according to the hierarchy of the website. Good internal linking also reduces the number of clicks that are needed to navigate the website. Fix it in your mind Search Engines love websites that are easy to crawl. Let me give you an example, If a website has a home page A and has category pages B, C, D and E. Let us assume that the home page is internally linked to pages B and C only. Because of the internal linking search engine crawlers have reached pages B and C but are unable to find pages D and E. Because, the crawlers do not know that these pages exist as they are not linked to the home page or any other page. They remain hidden. Even if these pages have great content and good keywords they are of no use. This might have given you an idea about the importance of internal linking from a Search Engine's perspective.
Good news here is that internal linking gives us an opportunity to use keywords in anchor text of the link. Anchor text gives search engines an indication about the content on the page that the link is leading to. Do not overstuff your anchor text with keywords and nor use very generic keywords. Choose your keywords wisely. Internal linking can be done in two ways- either within a page’s content or through the pages header or sidebar. Internal linking helps spread link juice to a website and its other pages (Link juice has been discussed in the previous portion of the article) It is important to keep in mind that our site may have certain sub-category pages that are more important to us than other pages as they get more business. For example, for a hotel locating website like hotels.com say it gets more business from its pages about Paris, London, New York, etc as these are popular holiday destinations around the world. Then, it is vital that these pages have more links pointing to them so that they are able to feature in the search results. All these things are good for seo.
















Share Your Thoughts