Is title attribute really important?
A little extra information won’t hurt! True enough. But repetitive and useless information is enjoyed by none!
Some or maybe most (well, you can be honest!) of the users don’t know or you can say, are not sure where would they be redirected to when they click on a hyperlinked text. The cases of Click here to know more, View this, Click here, etc can be cited as perfect examples to such situations.
This is when Title Attribute comes into the picture. Let us understand html title attributes!
Title attribute- Simplifying the ambiguity of the users!
Title attribute is one of the HTML coding sequences that are present all over the web.
To put it simply, Title attribute is the HTML coding which gives/explains a little more information about the hyperlinked text. The text which gives the information is known as Link Title.
This text is displayed when the users place their mouse over the hyperlinked text, or the anchor text.So, link title is basically the advisory information on an element, which can be typically provided to the user in the form of a tooltip.
It is intended to be of much use to the blind people who use screen readers that is supposed to read out loud the link title so that they know which page they are directed to.
Broadly, it can typically be used for (explaining) the following elements:
- Links: a description of the linked document/website.
- Quotation: giving information about the author etc.
- Paragraph: a footnote/suggestion/commentary/conclusion etc.
- Images/Videos: Giving credits/acknowledgements.
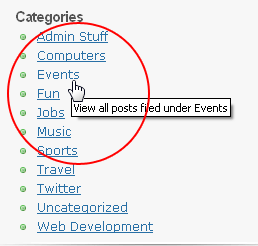
Below is an example of a typical link title:

In the screenshot above, on placing the mouse on the word ‘Events’, a popup comes up which says ‘View all posts filed under Events’- This is the link title.
What does a typical HTML coding for title attribute appears like?
<a href=”http://www.example.com/” title=“link title”>Hyperlinked text</a>
- So, in place of example.com, you need to enter the URL of the page, where the user will be directed to, on clicking the element.
- In the link title place, you would enter the popup message that would be displayed on placing the mouse over that particular element.
- Where Hyperlinked text is written, you will basically put the anchor text.
Now, before starting to use the title attribute in your HTML coding, you need to find out which browsers are compatible with the title attribute. If the browsers won’t display the link title, then what is the use of investing the time in encoding them?
Need a help with that one? Right there, Sir!
Here is a list of browsers that are compatible with the title attributes:
- Google Chrome
- Mozilla Firefox
- Internet Explorer
- Safari
- Opera
Now, after you figure out whether your intended browser is supporting the title attribute or not, you need to understand what benefits is it providing to your users or you as a webmaster? Is it worth doing or not? Is it actually delivering the promised advantages?
Let us have a look at the following section and then reach a conclusion:
Link attribute for usability
Good user experience is the evergreen bait used by Google for the webmasters.
When you pay attention to your users, Google replicates that treatment for you (and of course, you rank well!)
So, whatever you do is not worth doing, unless it is benefiting the users in some way or the other.
Here is a quick brush up of how using title attribute is of use to the users:
The biggest problem spreading all over the web, is that users are not very sure of where would they be redirected to on clicking a link. Would it be a spammy link? Would it be a link where they require some kind of registrations or maybe payment?
At this point, title attributes would come in handy.
- They give the prediction to the users that what would happen if they click on the link/anchor text.
- Users get the information on which link will they be redirected to.
- If the redirection takes you to a subsite (same website, but a different page), then it will be known to the users.
- The additional details of what they would be offered (in the form of information) on clicking the anchor text is provided to the users.
- Pre warnings about possible problems at the other end (example: like when you need to register, or pay a certain amount for going to the other page)
If your link title is serving any of the above mentioned points, then trust me it is worth doing !
Pros and cons goes hand in hand, right? If the pros are covered, the cons can’t be left untouched. It’s time to take up the second aspect of the question- Is it really worth it?
It is said-Write for the users, not for Search Engines. Do Title attribute really pass this test in all aspects?
The biggest loophole that has been too much in the limelight about title attribute is that it does not help the blind people as much as it was intended to.
Shocking right? I had the same reaction. I had assumed the sole purpose of the title attributes were to help the blind through the screenreaders and I couldn't be more wrong!
Still doubting? All would suggest is do the test yourself (use the best of screenreaders like JAW, Dolphin Supernova etc). Insert some of the important information in title attribute and test it with the screenreaders. Feel free to share your results in the comments.
Silktide did a research using various tools for screenreading to see if it actually reads out loud the link title. Well, It did'nt!
So, if you are adding a little description to the link with the hope that blind people would get access to it, then don't! This common misconception would lead to people (intended audience) missing out on important information.
Secondly, it is not compatible with mobile devices. Link titles are not shown in the mobile devices.
Title attribute is also not keyboard-only-friendly. This means that the link title is displayed only when the mouse is taken over the element. It can’t be seen using only keyboard.
Screen reader users, Screen magnifier users, Users with fine motor skill impairments and Users with Cognitive impairments can’t use it either.
Bursting the bubble- Does title attribute have any SEO value?
According to me, Search Engines don’t use title attributes as a parameter for determining the rankings. The title attribute does not carry any SEO value for links.
Therefore, it won’t give you any direct benefit. But it might affect your Click-Through-Rates, thus indirectly helping you in the SEO campaign.
If you want to test for yourself, you can do that too; Include any non-existent word in Google’s index (for your website) as a link title, wait for some time until the link is indexed and check after a considerable period if the linking or the linked page is ranked for the word.
When you get the results, please share it below in the comments.
So if not Title attribute, then what?
The alternative to title attribute is a concise, precise, descriptive and accurate anchor text.
Sometimes, as an exception, Read More can also be used because it’s not always practical to write an incredibly long, descriptive anchor text in each of the links.
But it does not work equally well for screen reader users. They use hotkeys to navigate the page and skip to the next section or link. In such a scenario when they reach the ‘Read more’ link, they would not be much clear about which page they would be landing on.
In such a case, W3C suggests that the entire text could be written in the anchor and, if some additional information is needed for the screenreader users, the same could be wrapped in a span and then CSS can be used to hide the same.
This would imply that the unique description would be visible to everyone, but if you only require the words- ‘Read more’ then you can use that and hide everything else.
I hope this thorough discussion has helped you in making decisions regarding to use or not use title attribute for your hyperlinked texts.
Any suggestion or query regarding this article? Please share in the comments!


Share Your Thoughts